前言:本文"盲水印" 并不是真正的盲水印
看效果吧:
网页截图

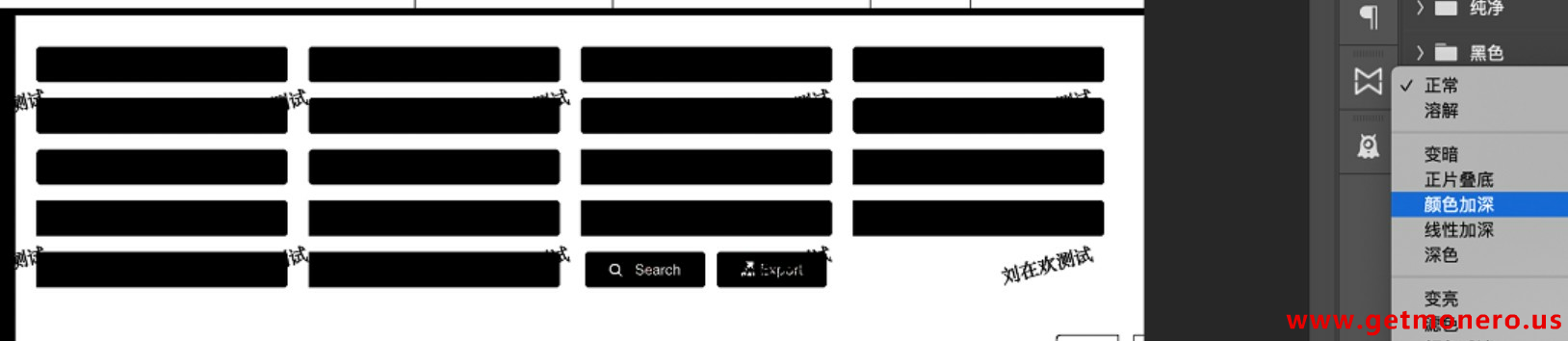
PS后:

使用步骤:(js获取地址在本帖子附件里面)
<script src="${pageContext.request.contextPath}/common-resource/js/watermark.js"></script>
watermark.init({ watermark_txt: "刘在欢测试"),
watermark_width: 200,
watermark_alpha:0.015,
watermark_color:'black',
watermark_width: 250});
这里使用0.015的透明度,网页上肉眼几乎不可见,如果需要真正的不可见,可再往下调。
但是注意要达到ps能处理的程度。(把图片放到PS,我使用的是ps cs6里面,建一个空白图层在上面,填充为黑色,操作:如图所示背景色选择黑色,然后按shift+f5,选择背景色进行填充。)
如果需要图片加 真·盲水印
可使用java opencv 处理。
高价收各种币QQ:755801549